Nopeus on web-maailmassa kuuma peruna. Tehokkaammat laitteet ja nopeammat yhteydet ovat tuoneet web-sovellusten ja nettisivujen käyttökokemuksen uudelle tasolle, mutta samaan aikaan kehittäjät ovat tottuneet luomaan sovelluksista yhä raskaampia. Tämä tietysti vaikuttaa nopeuteen negatiivisesti, minkä vuoksi myös Google on ryhtynyt toimiin.
Core Web Vitals on Googlen lanseeraama hanke, minkä tarkoitus on tehdä verkkosovelluksista ja -sivuista käyttäjilleen paremmin toimivia. Hanke on varsin tekninen ja perustuu muutamaan tärkeään suorituskykymittariin. Core Web Vitals on ollut olemassa jo hyvän aikaa, mutta nyt ollaan tilanteessa, jossa Google on ottamassa sitä osaksi omaa rankingiaan.
Mistä tarkalleen ottaen on kyse
Core Web Vitals tähtää verkkokokemuksen parantamiseen mittaamalla suorituskykyä käyttäjälle merkityksellisistä asioista, kuten latausnopeus, interaktiivisuus ja epämääräinen sisällön liikkuminen. Monet asiat, joihin nyt kiinnitetään huomiota, eivät ole olleet helposti mitattavissa aiemmin, joten tämän myötä myös kehittäjät ovat saaneet uutta pureskeltavaa.
Hanke ei ole puhtaasti hyväntekeväisyyttä, sillä luonnollisesti Google pyrkii nopeampiin verkkosivuihin ja parempaan käyttökokemukseen, jotta sen hakutulokset pysyisivät laadukkaina. Omasta mielestäni kyseessä on jossain määrin samankaltainen tarkoitusperä kuin AMP-sivuissakin, vaikka näkökulma onkin eri.
Mitä markkinoijan tästä tarvitsee tietää
Aiemmin markkinoijan ei ole tarvinnut juuri välittää näistä uusista mittareista. Tilanne alkaa kuitenkin muuttua Googlen ottaessa sitä vahvemmin mukaan sijoitusmäärityksiinsä. Web Vitalit eivät tule olemaan määräävin tekijä sijoituksissa, mutta jonkin verran ne tulevat varmasti vaikuttamaan. Sivuston nopeus voi olla jo nyt ratkaiseva tekijä, jos kahden sivun pisteytys on suunnilleen sama. Muut olennaiset tekijät tulevat kuitenkin määrittämään hakutulossijoitukset myös jatkossa.
Vaikka hakutuloksiin vaikutus voi olla varsin pieni, on syytä seurata sivuston suorituskykyä säännöllisesti. Latausnopeudet ja responsiivisuus vaikuttavat käyttökokemukseen jatkuvasti enemmän, eikä niiden merkitystä kannata missään nimessä aliarvioida. Core Web Vitals on ennen kaikkea sivustojen ja sovellusten ylläpitäjille tehty työkalu käyttökokemuksen seuraamiseksi teknisestä näkökulmasta.
Mitä asioita Core Web Vitals mittaa
Käytetyt mittarit eivät ensi tuntumalta vaikuta tavanomaisilta. Pääasiassa tarkoitus on mitata verkkosivuston tai sovelluksen latausnopeuksia ja viiveitä eri tilanteissa. Erityisen tehokkaan tästä kaikesta tekee se, että tärkeimpiin mittareihin käytetään oikeaa käyttäjädataa. Päämittareita tukee useampi toissijainen mittari, jotka eivät itsessään ole merkityksellisiä, sillä ne perustuvat käyttäjiltä saadun datan sijaan synteettisiin testeihin.
Largest Contentful Paint mittaa latauksen suorituskykyä, eli yksinkertaistettuna latausnopeutta. Tarkalleen ottaen kyse on suurimmasta yksittäisestä sisällön latauksesta. Hyvä nyrkkisääntö on, että tämä osuu ensimmäisen 2,5 sekunnin sisälle sivun latauksen aloittamisesta.
First Input Delay mittaa interaktiivisuutta. Periaatteessa tämä tarkoittaa sitä, milloin sivu kykenee ottamaan vastaan käyttäjän komentoja, kuten kosketuksia tai klikkauksia. Google pitää hyvänä tuloksena, kun tulos on alle 100 millisekuntia.
Cumulative Layout Shift mittaa visuaalista pysyvyyttä. Käytännössä siis sitä, että sivun elementit ja sisältö pysyvät paikallaan, eivätkä siirry itsestään odottamattomasti. Hyvänä tuloksena pidetään lukua 0,1 tai alle.
Muita huomionarvoisia mittareita ovat esimerkisi Time To First Byte, joka mittaa LCP:n ohella sivun latausnopeutta sekä Total Blocking Time, joka tukee interaktiivisuuden mittausta ja näin ollen liittyy vahvasti FID-mittariin.

Web Vitals -työkaluja
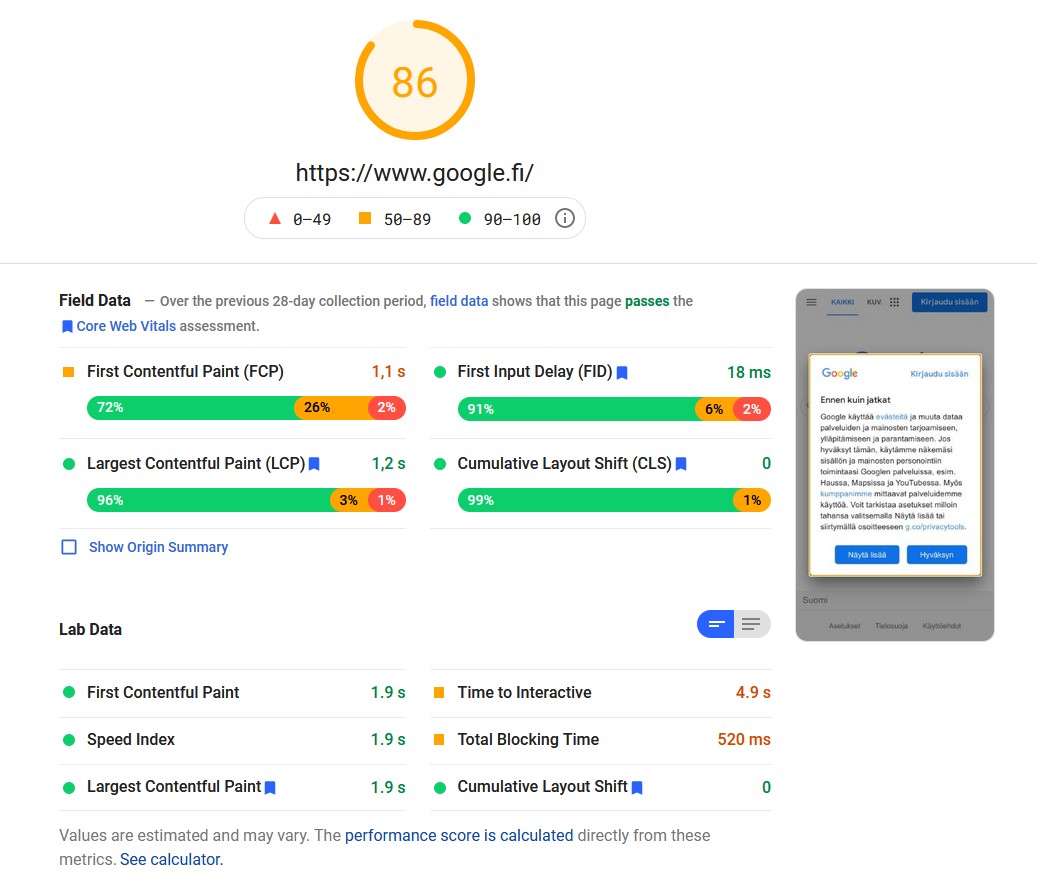
Pagespeed Insights käyttää hyväkseen sekä synteettisiä että oikean maailman tuloksia. Tämä on hyvä työkalu varsinkin nopeaan tarkistukseen ja rajapinnan avulla on mahdollista tehdä jatkuvampaakin seurantaa.
Lighthouse on kehittäjille suunnattu työkalu, joka käytännössä asuu Chromen suorituskyky-välilehdellä kehittäjätyökaluissa. Aiemmin Lighthouse on sisältänyt vain synteettisiä testejä, mutta sitä on paranneltu käyttämään myös jonkin verran oikeaa käyttäjädataa.
Chrome User Experience Report on Googlen Data Studiota hyväkseen käyttävä seurantatyökalu, joka sopii suorituskyvyn seurantaan erityisesti isossa kuvassa.
Google Search Console näyttää myös näitä suorituskykymittareita. Ne ovat tällä hetkellä melko yksinkertaisesti esitettyjä, eivätkä välttämättä näytä mitään, jos sivustolla ei ole tarpeeksi Chrome-liikennettä. Jos mittarit kuitenkin näkyvät raportissa, niin Search Console on hyvin looginen paikka tarkastella niitä.
Core Web Vitalsin käyttöönoton myötä Google on ottanut vahvemman jalansijan suorituskyvyn seurantaan ja laajemman kuvan kehitykseen. Dataa saadaan synteettisillä testeillä, minkä lisäksi Google kerää jatkuvasti samaa tietoa Chrome-käyttäjiltä, jolloin muodostuu parempi kuva oikeaa käyttäjädataa hyödyntämällä.
Markkinoijille vaikutus on vielä varsin pieni, mutta mittareiden merkitys on kasvanut tasaisesti jo hyvän aikaa. Vähintään on tiedettävä tulosten merkitys sekä osattava lukea niitä kriittisesti. Tämäkään mittaristo ei nimittäin kerro koko totuutta. Suorituskyky on kuitenkin asia, joka on pidettävä mielessä koko ajan, ja käyttäjien vuoksi on pyrittävä parhaaseen mahdolliseen tulokseen.
